Seguimos #HaciendoWebs. En este caso, un rediseño. Una renovación total de la imagen de una web con mucho contenido y bastante tráfico, que necesitaba un cambio desde la base.
El diseño web no es solamente diseñar desde cero. Hay veces en las que un cliente contacta contigo porque necesita renovar una web con un estilo que ya no le convence, o que quiere darle un lavado de cara a la imagen de su marca. Resulta más difícil de lo que parece, porque en la mayoría de las ocasiones, con el contenido del que ya dispones, tienes que buscar algo radicalmente distinto que te permita mantener toda o casi toda la información, no perder nada de lo que ya había antes, y a la vez mejorar la usabilidad, la imagen y el aspecto tanto general como específico de la web.
Este ha sido, posiblemente, el proyecto más complejo en el que he tenido que trabajar desde que me dedico a diseñar y desarrollar páginas web por mi cuenta.
Proyecto
Qué
Reforma integral del sitio web, nuevo diseño y rediseño de concepto, ajustes y mantenimiento
Con qué
WordPress
Cuándo
Marzo – Abril 2022
Hay sitios web bien hechos, bien organizados y en los que se han utilizado las herramientas correctas y los materiales precisos. Este es uno de ellos. Sin embargo, con el paso el tiempo, el diseño cambia, los estándares se modernizan, la navegabilidad desde dispositivos móviles adquiere cada vez más importancia, y ese diseño que uno pensaba en su momento que era estupendo, deja de serlo. Al menos, tal y como lo era entonces.
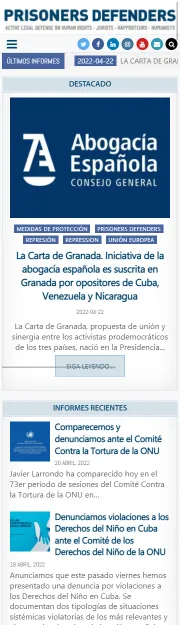
La web de la que me ocupo en este artículo estaba diseñada en su inicio mediante un esquema/patrón muy identificable. Con una estructura tipo magazine, nos encontrábamos ante un sitio con una imagen típica de diseños que fueron rompedores en especial durante la primera década de los 2000 —transformando las estructuras web que se habían utilizado a finales de los noventa—. Hoy, son diseños que cada vez se usan menos. Y sobre todo en un formato tan cerrado y poco flexible. En especial, el formato móvil quizá no ofrecía toda la comodidad que el usuario necesita a día de hoy.

A la derecha, la versión móvil hacía perder importancia al contenido dinámico, perdiendo el foco del menú, y acrecentando el problema de la falta de espacio que ya evidenciaba la versión de escritorio.

Hay una norma del diseño web actual que me parece de lo más importante a la hora de enfocar un proyecto que hay que diseñar desde cero o rediseñar partiendo de algún punto, y es el espacio en blanco.
Este fue el punto de partida. ¿Por qué? Porque el espacio en blanco contribuye a suavizar todo lo que tiene alrededor. Da equilibrio. Reafirma la teoría de que la sencillez y la simpleza a la hora de crear webs es lo que mejor funciona. Y permite crear webs desde las que se pueda enviar un mensaje transparente, nítido e inmediato con total eficiencia.
Y a pesar de que la web pueda albergar muchísima información y muchísimo contenido, este se mantiene uniforme y equilibrado, permitiendo una navegabilidad cómoda, y una usabilidad que lleva al usuario a enfocarse en el mensaje que le queremos enviar, o a realizar las acciones para las que hemos preparado la web.
El espacio en blanco suaviza todo lo que tiene alrededor. Da equilibrio. Reafirma que lo sencillo y lo simple a la hora de crear webs es lo que mejor funciona.
Tweet
Manos a la obra. Utilizando elementos visuales muy potentes, el tamaño cobró una importancia capital. Todos los elementos se expandieron para dotarle a la web de más «aire», más capacidad de respirar y permitir descansar al usuario. Grandes encabezados, cabeceras tipo hero, claras y evidentes llamadas a la acción, formularios complejos pero bien estructurados. Había que organizar muy bien la información para que no se perdiera, dotar a la navegación de una esencia de elegancia y cierta formalidad, y salpicarlo de un punto de modernidad, que sería el pegamento para sujetarlo todo.
El logo principal, con sus diferentes formas, marcaría el estilo a seguir. Botones grandes con radios muy ligeros, un contraste evidente de colores sin llegar nunca a asomarse a la estridencia, y un estilo visual muy dependiente del material gráfico, pero lo suficientemente reconocible y con la suficiente identidad como para destacar y dominar por sí mismo.
El objetivo, como casi siempre en estos casos, era reorganizar la información y el contenido dotándole a la web de una personalidad propia, de un formato reconocible.
Este es el resultado final:



